
Emmet 이란?
Emmet is a set of plug-ins for text editors that allow for high-speed coding and editing in HTML, XML, XSLT, and other structured code formats via content assist.
Emmet은 콘텐츠 지원을 통해 HTML, XML, XSLT 및 기타 구조화된 코드 형식으로 고속 코딩 및 편집을 허용하는 텍스트 편집기용 플러그인 세트입니다. (CSS에서도 사용가능)

기능:
1. Element (요소) 생성
- div(탭 or 엔터) → <div></div>
2. Nesting Operators(중첩 연산자)
- 자식요소 생성 ( > 사용)
div>ul>li<div>
<ul>
<li></li>
</ul>
</div>- 형제요소 생성 ( + 사용)
div+p+bq<div></div>
<p></p>
<blockquote></blockquote>- 상위로 이동 ( ^ 사용)
div+div>p>span+em^bq<div></div>
<div>
<p><span></span><em></em></p>
<blockquote></blockquote>
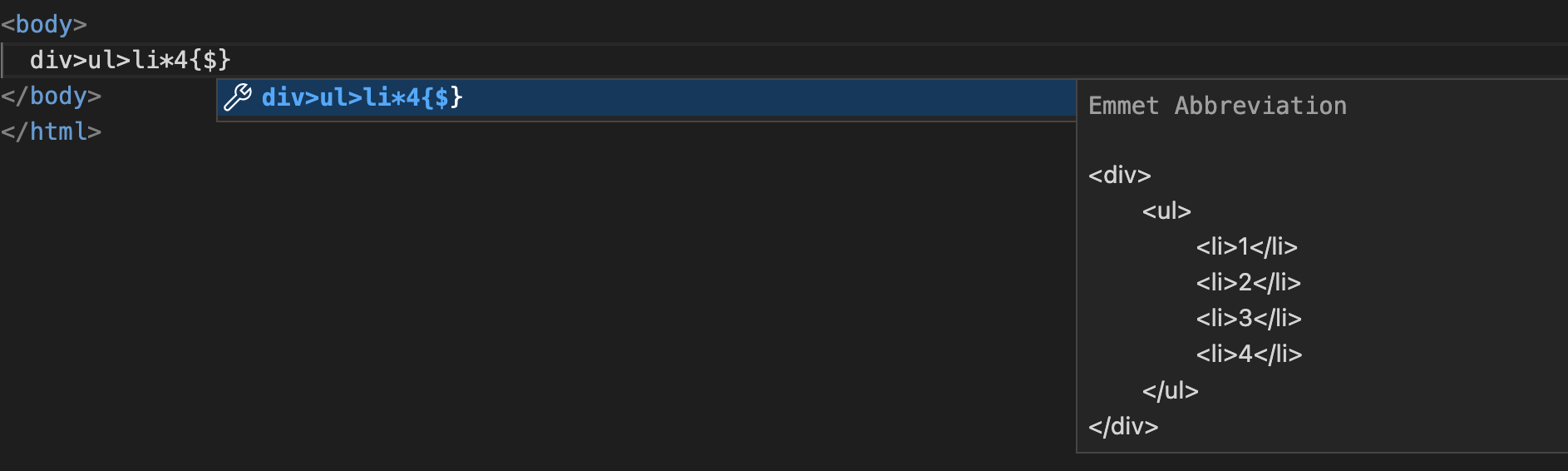
</div>- 곱셈 ( * 사용)
ul>li*5<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>- 그룹 ( 괄호() 사용)
div>(header>ul>li*2>a)+footer>p<div>
<header>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</header>
<footer>
<p></p>
</footer>
</div>3. Attribute Operators(속성 연산자)
- Id 와 Class
div#header+div.page+div#footer.class1.class2.class3<div id="header"></div>
<div class="page"></div>
<div id="footer" class="class1 class2 class3"></div>- 맞춤 속성
td[title="Hello world!" colspan=3]<td title="Hello world!" colspan="3"></td>- 번호 매기기
ul>li.item$*5<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>ul>li.item$$$*5 <!--숫자를 0으로 채우기 --><ul>
<li class="item001"></li>
<li class="item002"></li>
<li class="item003"></li>
<li class="item004"></li>
<li class="item005"></li>
</ul>ul>li.item$@-*5 <!-- @-를 사용하여 역순으로 매기기 --><ul>
<li class="item5"></li>
<li class="item4"></li>
<li class="item3"></li>
<li class="item2"></li>
<li class="item1"></li>
</ul>ul>li.item$@3*5 <!-- @숫자: 사용하여 시작값 지정 --><ul>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
<li class="item6"></li>
<li class="item7"></li>
</ul>- 텍스트 추가 ( 중괄호{} 사용 )
a{Click me}
<a href="">Click me</a><!-- a{click}+b{here} 가운데에 +사용 -->
<a href="">click</a><b>here</b>
<!-- a>{click}+b{here} a태그안에 b태그가 들어감 -->
<a href="">click<b>here</b></a>>(after)연산자가 붙을 경우 위처럼 해당 태그안으로 다음 태그가 들어가게 됨
p{Click }+a{here}+{ to continue}<p>Click </p>
<a href="">here</a> to continue위 <p>태그 옆에 >(after)연산자가 붙게 되면 아래와 같음
p>{Click }+a{here}+{ to continue}<p>Click <a href="">here</a> to continue</p>
참고사항
(header > ul.nav > li*5) + footer공백은 Emmet의 약어 구분 분석을 중지하기 때문에 작동하지 않음
Reference: https://docs.emmet.io/abbreviations/syntax/
'HTML' 카테고리의 다른 글
| HTML, HEAD, BODY (0) | 2023.01.23 |
|---|