<div class='box'>
<div class='item'></div>
<div class='item'></div>
<div class='item'></div>
</div>margin
- 요소의 외부 여백(공간)을 지정하는 단축 속성
- 음수사용 가능
- 기본값: 0 (외부 여백이 존재하지 않음)
- auto 값 사용가능(브라우저가 여백을 자동 계산), 가로(세로) 너비가 있는 요소의 가운데 정렬에 활용가능
- 단위: px, em, vw 등 단위로 지정 (%도 사용가능하나 가로너비에만 지정할수 있고 사용이 드물어서 자주 사용되진 않음)

.item {
width: 100px;
height: 100px;
background-color: green;
border: 1px solid red;
margin: 10px;
}
- 단축 속성: margin은 값을 하나부터 4개까지 나눠서 지정할 수 있음


.item{
margin: 0; /* top, right, bottom, left 모두 0 */
}
.item{
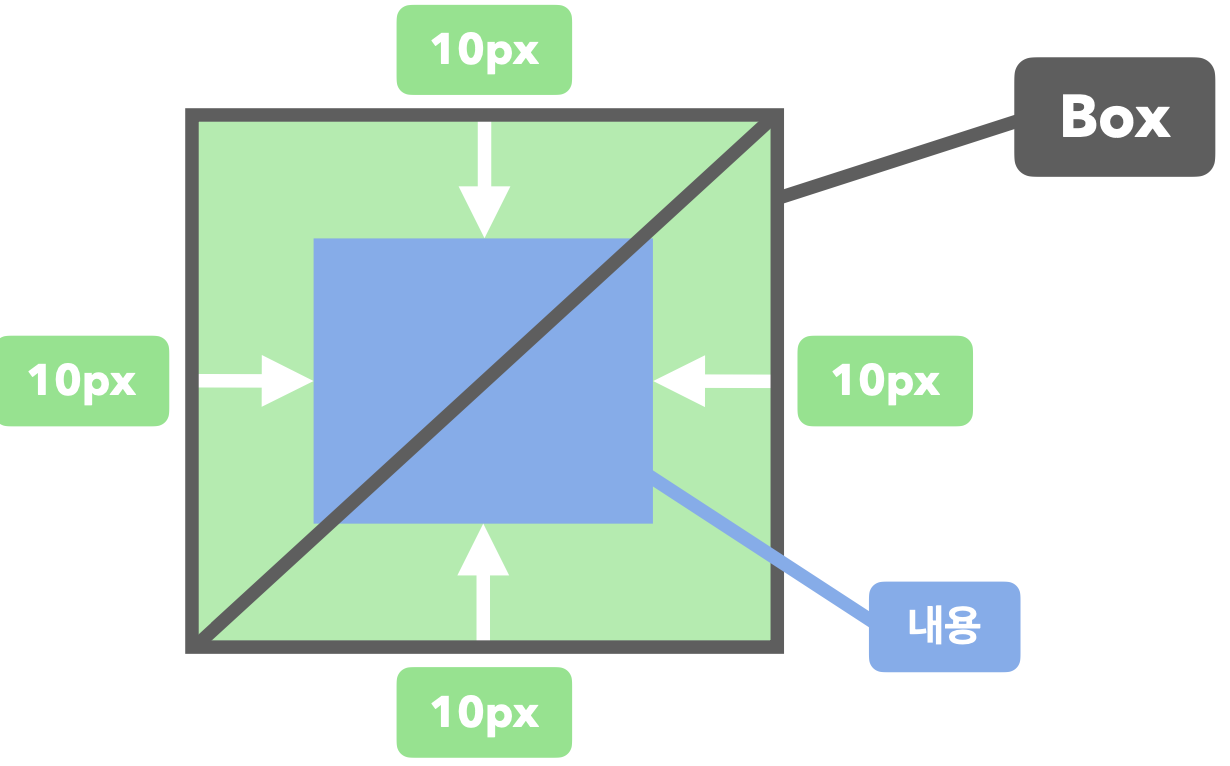
margin: 10px; /* top, right, bottom, left 모두 10px */
}
.item{
margin: 10px 20px; /* 상하(top과 bottom) 10px, 좌우(left와 right) 20px */
}
.item{
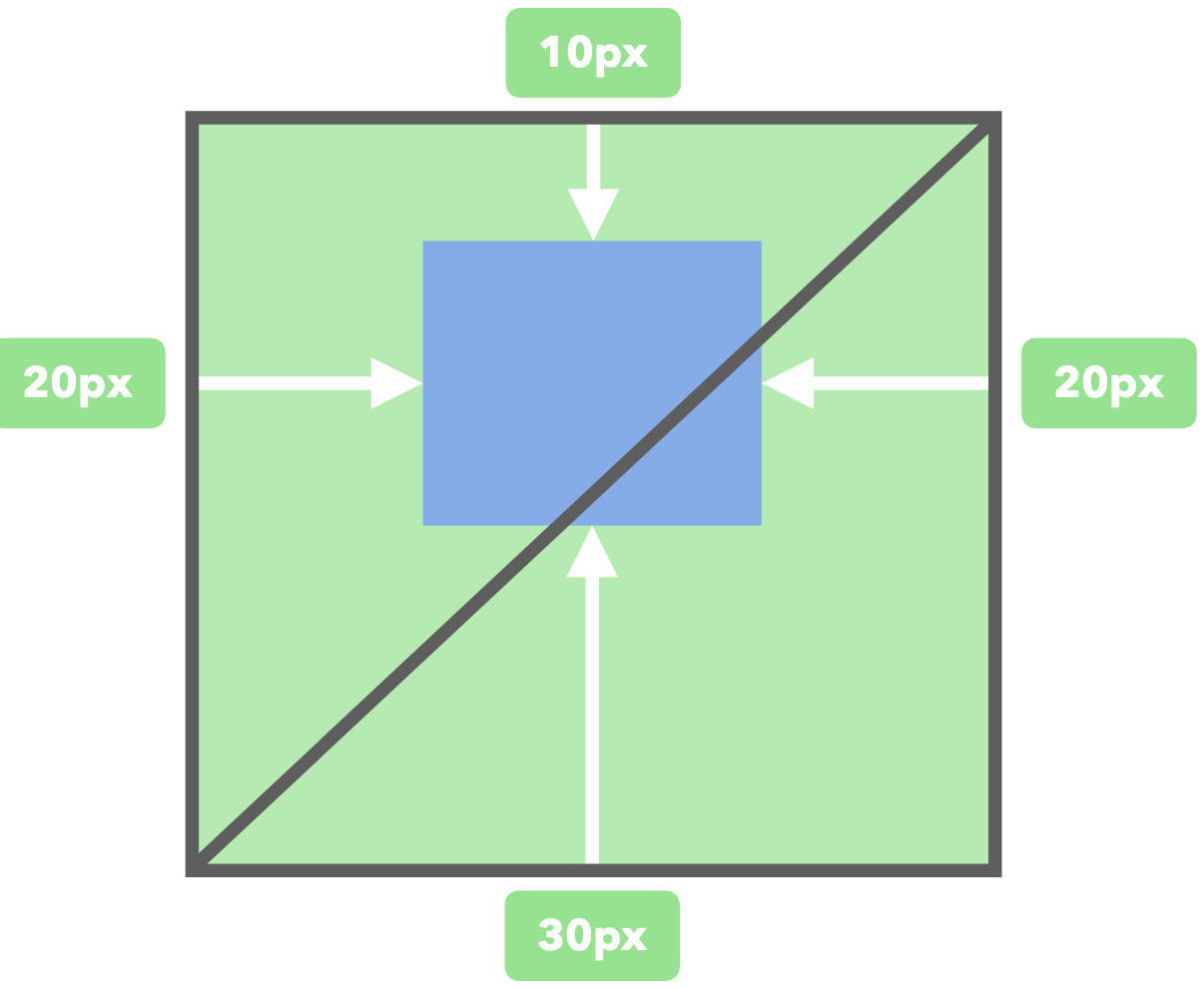
margin: 10px 20px 30px; /* 상(top) 10px, 중(left와 right) 20px, 하(bottom) 30px */
}
.item{
margin: 10px 20px 30px 40px; /* top부터 시계방향으로 */
}
- 개별 속성: 요소의 외부 여백(공간)을 지정하는 기타 개별 속성들, margin-방향으로 표시

margin 속성의 역할은? 요소의 외부 여백
margin: 40px 30px 20px; 에서 30px의 방향은? left, right
margin: 20px 10px;에서 20px의 방향은? top, bottom
padding
- 요소의 내부 여백(공간)을 지정하는 단축 속성
- 요소의 크기가 커짐 (안에 공간이 자리 잡으면서 요소 전체적으로 크기가 변함)
- 기본값: 0 (내부 여백 없음)
- 단위: px, em, vw 등 단위로 지정
- %단위로 사용시 부모 요소의 가로 너비에 대한 비율로 지정됨

.item {
width: 100px;
height: 100px;
background-color: green;
border: 1px solid red;
}
.item:first-child {
padding: 20px;
}
- 단축 속성: padding도 margin과 마찬가지로 값을 하나부터 4개까지 나눠서 지정할 수 있음


.item{
padding: 0; /* top, right, bottom, left 모두 0 */
}
.item{
padding: 10px; /* top, right, bottom, left 모두 10px */
}
.item{
padding: 10px 20px; /* 상하(top과 bottom) 10px, 좌우(left와 right) 20px */
}
.item{
padding: 10px 20px 30px; /* 상(top) 10px, 중(left와 right) 20px, 하(bottom) 30px */
}
.item{
margin: 10px 20px 30px 40px; /* top부터 시계방향으로 */
}- 개별 속성: 요소의 내부 여백(공간)을 지정하는 기타 개별 속성들, padding-방향으로 표시

padding 속성의 역할은? 요소의 내부 여백
padding: 20px 40px 10px 30px; 에서 30px의 방향은? left
padding 속성의 특징은? 요소의 크기가 늘어남
패스트캠퍼스 프론트엔드 초격차 패키지 강의 내용을 참고하였습니다.
'CSS' 카테고리의 다른 글
| CSS - 단위 (0) | 2023.02.18 |
|---|---|
| CSS - width, height (0) | 2023.02.18 |
| CSS 개요 (0) | 2023.02.01 |